Tài nguyên mới cho các nhà thiết kế và phát triển web (tháng 11 năm 2015)
Chúng tôi đang gần cuối năm 2015. Trong suốt năm vừa qua, chúng tôi đã liên tục giới thiệu các công cụ và tài nguyên khác nhau cho các nhà phát triển web, mà không thất bại, mỗi tháng. Tháng 11 này, chúng tôi đã kết hợp thêm một vài.
Trong đội hình này, chúng tôi có một vài thư viện hoạt hình, một thư viện JavaScript để sắp xếp hình ảnh gọn gàng, và một ứng dụng bảo vệ màn hình tuyệt vời phục vụ bạn cảnh đẹp trên không của các thành phố lớn. Hãy cùng xem phần tổng hợp của tháng 11.
Bấm để biết thêm tài nguyênBấm để biết thêm tài nguyên
Tìm toàn bộ bộ sưu tập tài nguyên được đề xuất của chúng tôi và các công cụ thiết kế và phát triển web tốt nhất hiện có.
CSSGram
CSSGram là một bộ sưu tập các bộ lọc hình ảnh trên Instagram, được thực hiện nhờ các bộ lọc CSS3. Thư viện CSS này chứa một số lớp thả vào mà bạn thêm vào hình ảnh để áp dụng hiệu ứng. Kiểm tra bài đăng của chúng tôi trên CSSGram để biết thêm chi tiết về cách thức hoạt động của nó.

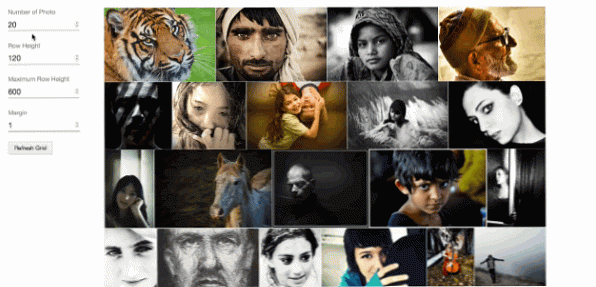
JustifiedJS
JustifiedJS là một thư viện JavaScript tuyệt vời, cho phép bạn sắp xếp bộ sưu tập hình ảnh của mình vừa với khung hình vuông, trong khi vẫn giữ nguyên tỷ lệ của chúng. Thư viện đi kèm với nhiều tùy chọn bao gồm đường dẫn hình ảnh để lấy các hình ảnh có kích thước khác nhau; nó phục vụ hình ảnh nhỏ nhất khi có yêu cầu.

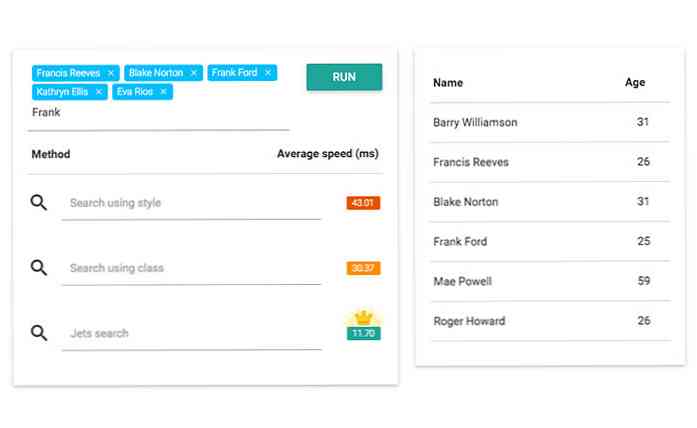
Máy bay phản lực
Máy bay phản lực là một thư viện nhỏ cho phép chúng ta tìm kiếm thông qua một danh sách các tập dữ liệu. Năng lực chính từ thư viện này, như tên của nó, là tốc độ. So với một số phương pháp khác, Jets chiến thắng, trung bình trả về kết quả ở mức 10ms. Đó là một sự lựa chọn tuyệt vời của một thư viện nếu bạn có một danh sách lớn các tập dữ liệu.

Nơtron
Nơtron là một khung công tác dựa trên Sass mới tập trung vào cấu trúc DOM ngữ nghĩa. Thay vì xác định số cột trong div chẳng hạn, phần tử, chúng ta có thể chỉ cần bao gồm các Mixins thông qua biểu định kiểu và để phần tử không bị lộn xộn đến từ các lớp bổ sung.

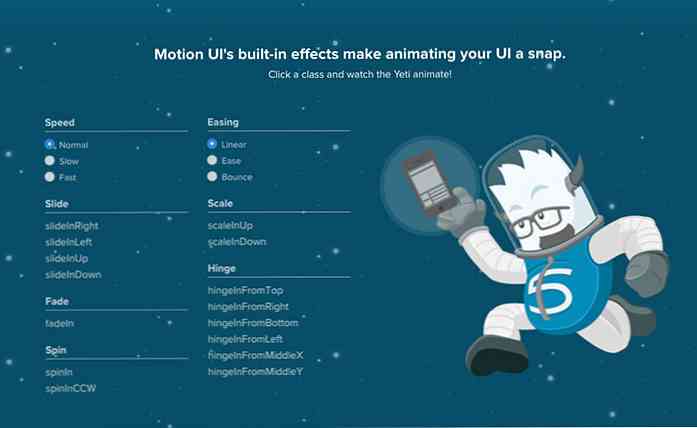
Giao diện người dùng chuyển động
Giao diện người dùng chuyển động, trước đây chỉ được sử dụng nội bộ tại Zurb, hiện được phát hành ra công chúng. Nó là một tập hợp các hình ảnh động: Chuyển đổi CSS3, Chuyển tiếp và Hoạt hình. Các ứng dụng có thể được thực hiện thông qua các lớp thả xuống, Mixins hoặc Javascript.

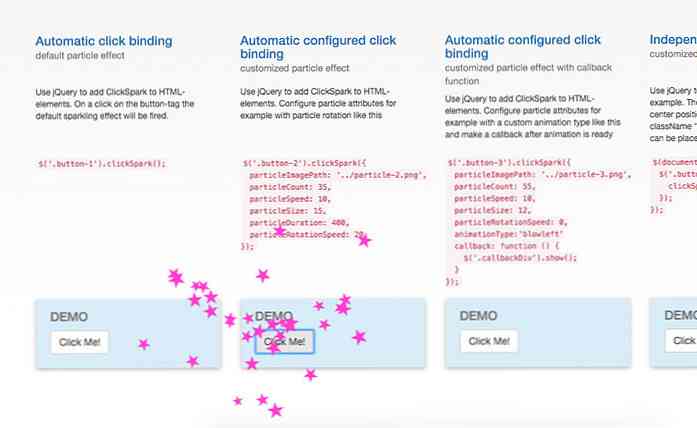
Nhấp vào Spark
Thư viện này khá độc đáo. Nó sẽ làm cho nút của bạn lấp lánh với các ngôi sao. Một thư viện đẹp nếu bạn muốn cung cấp cho các nút trên trang web của bạn một yếu tố bất ngờ.

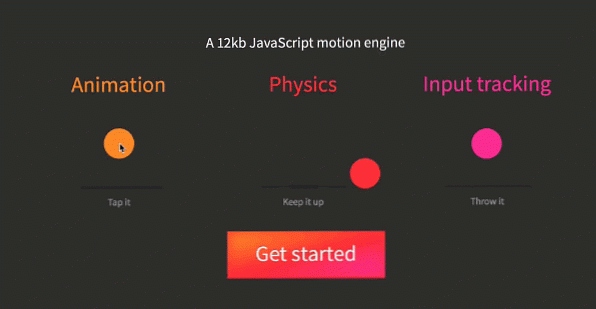
Popmotion
Popmotion là một công cụ hoạt hình. Với Popmotion, bạn có thể tạo giao diện người dùng với hình ảnh động rất tự nhiên, làm cho giao diện người dùng trở nên linh hoạt và sống động.

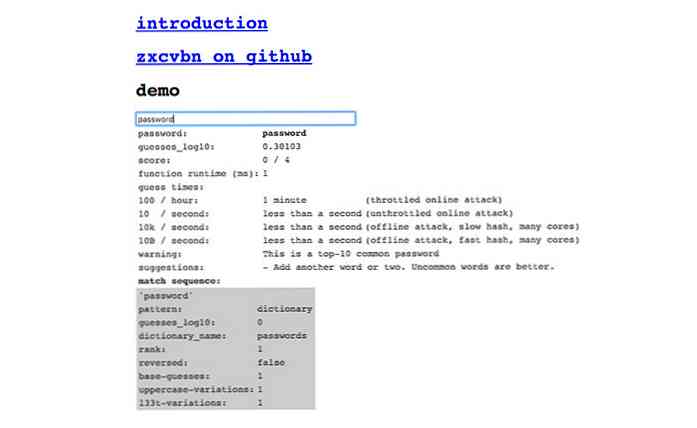
zxcvbn
Zxcvbn là các chữ cái ở hàng dưới cùng của bàn phím và nó là một công cụ đánh giá độ mạnh mật khẩu từ Dropbox. Nó đánh giá xem mật khẩu yếu hay đủ mạnh để chống hack, tức là vũ phu mà không buộc chúng ta phải chọn nhiều hơn là chỉ sử dụng các chữ cái trong mật khẩu.

Trên không
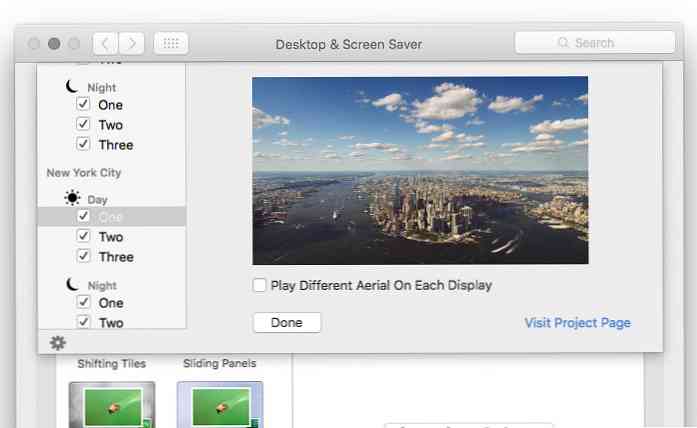
Trên không là một ứng dụng bảo vệ màn hình cho OS X. Lấy cảm hứng từ Apple TV, nó sẽ hiển thị chế độ xem trên không khi máy Mac của bạn ở chế độ chờ. Bạn có thể chọn quang cảnh của các thành phố nổi tiếng như San Fransisco, New York, Tokyo, Hawaii và Trung Quốc cũng như chọn cảnh đêm hoặc ngày.

CodeFace
Đây là một bộ sưu tập các kiểu chữ đơn cách để hiển thị văn bản được định dạng trước như mã. Có khá nhiều trong danh sách, có lẽ là quá đủ để bao gồm các tùy chọn, trình soạn thảo mã, IDE và hệ điều hành của mọi người.