Tài nguyên mới dành cho nhà thiết kế và phát triển web (tháng 6 năm 2018)
Trong phần này của các tài nguyên mới, chúng tôi có nhiều loại tài nguyên hỗn hợp trong danh sách. Ngoài một số công cụ dựa trên mã như các thư viện và khung công tác JavaScript mới, chúng tôi cũng đã bao gồm một vài tiện ích Ứng dụng GUI rằng tôi chắc chắn cả nhà phát triển và nhà thiết kế sẽ đánh giá cao.
Hãy kiểm tra danh sách một cách chi tiết và cho tôi biết cái nào là yêu thích của bạn trong phần bình luận bên dưới.
Độc nhất
Một công cụ để tìm phông chữ độc đáo mà hiếm khi có thể được nhìn thấy ở nơi khác, Unique rất hữu ích để tạo logo hoặc chỉ để tìm một kết hợp phông chữ duy nhất phù hợp cho tài liệu của bạn một cách dễ dàng chỉ bằng vài cú nhấp chuột. Khi bạn đã chọn tùy chọn của mình, bạn có thể tải về và đặt tên cho phông chữ của riêng bạn. Điều đó thật tuyệt!

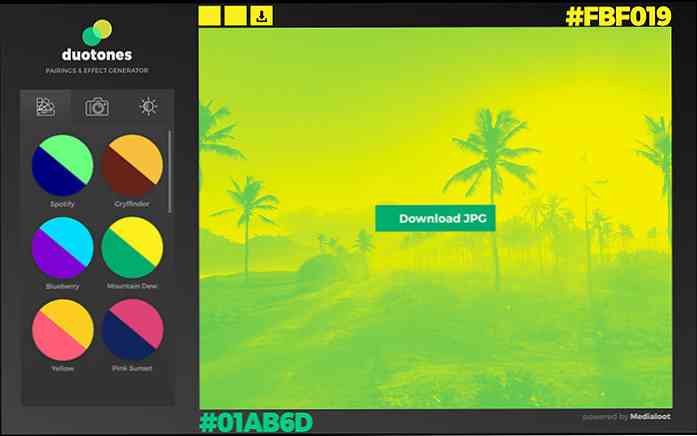
Duotones
Một ứng dụng web đơn giản sẽ biến bất kỳ hình ảnh thành duotones; một bức ảnh đơn sắc bao gồm hai màu tương phản. Bạn có thể tải lên ảnh của riêng mình hoặc chọn ảnh mà công cụ cung cấp để chỉnh sửa và tải xuống kết quả. Tốt công cụ tạo hình nền nổi bật trên trang web của bạn.

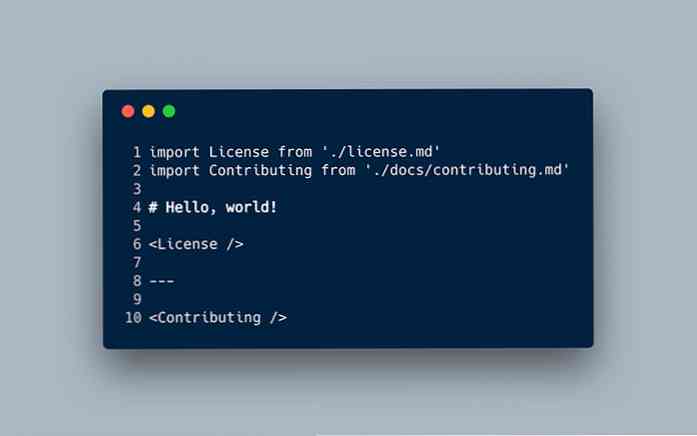
MDX
MDX là một đặc điểm kỹ thuật mà kết hợp Markdown và JSX. Điều này cho phép bạn thực hiện một số điều điên rồ chưa từng được thực hiện trước đây, chẳng hạn như nhập tệp Markdown, sử dụng tệp Markdown như một thành phần độc lập để bao gồm trong các tệp khác và sử dụng thành phần React trong đó.

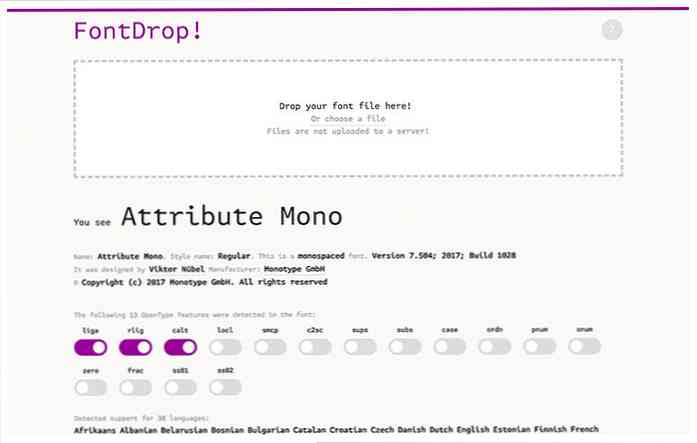
Phông chữ
Một tiện dụng công cụ hiển thị thông tin chi tiết về phông chữ. Chỉ cần thả phông chữ, nó sẽ hiển thị tên, kiểu, phiên bản, thông tin bản quyền, glyphs, ngôn ngữ được hỗ trợ, v.v..

Thư viện kiểm tra DOM
Một thư viện JavaScript để kiểm tra DOM (Mô hình đối tượng tài liệu). Bạn có thể sử dụng điều này để viết một đơn vị kiểm tra cho các thành phần giao diện người dùng web của bạn, đảm bảo rằng UI hoạt động như người dùng thực sự sử dụng nó. Điều này cũng giúp bạn duy trì chức năng UI của UI trong quá trình tái cấu trúc mã.

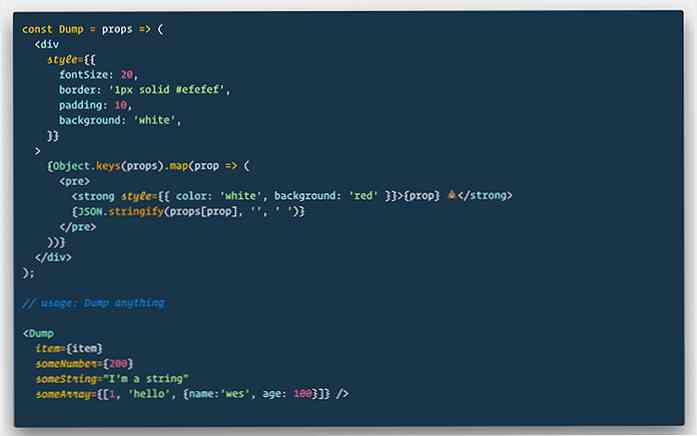
Đổ
Một thành phần React đơn giản để kết xuất hoặc đăng nhập đầu ra ngay trong trình duyệt chứ không phải trong bảng điều khiển trình duyệt với console.log. Công cụ này được tạo ra bởi Wes Bos, một trong những giảng viên nổi tiếng nhất ở React.

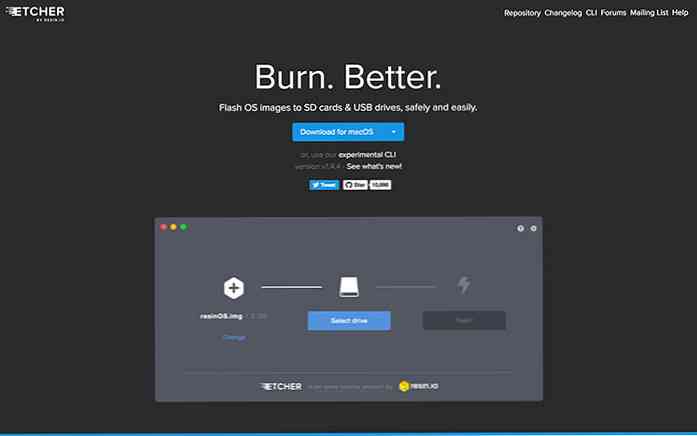
Etcher
Một ứng dụng tiện dụng cho flash hình ảnh hệ điều hành vào một đĩa flash có thể khởi động. Quá trình này được sử dụng là khá khó khăn để làm theo. Với Etcher, điều đó dễ dàng như 1-2-3. Công cụ này hỗ trợ hầu hết tất cả các hệ điều hành chính bao gồm Windows, Linux và macOS.

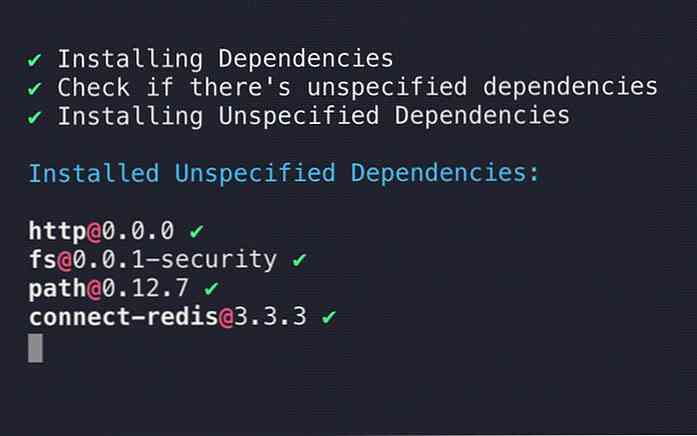
Ni
Một cách khác tốt hơn để cài đặt các gói NPM, Ni có thể cài đặt các phụ thuộc bị thiếu từ pack.json tập tin, hiển thị các phụ thuộc không dùng nữa, và một giao diện tổng thể tốt hơn.

Mực nang
Trình tạo trang tĩnh cho React.js., Criptbelle cung cấp khả năng mở rộng lớn hơn theo cách mà bạn có thể mở rộng bố cục trang với các thành phần dựa trên React. Nếu bạn đã quen thuộc với React.js, bạn có thể dễ dàng tạo bố cục mới và sử dụng nó trong bất kỳ tệp Markdown nào có thể.

ImgBlur
Một thành phần JavaScript đơn giản để tải hình ảnh theo cách hiện đại, ImgBlur đi kèm với một CLI để tạo hình ảnh mờ từ hình ảnh gốc. Hình ảnh mờ có kích thước nhỏ sẽ được tải trước khi tải bản gốc. Kiểm tra bản demo để xem thành phần này hoạt động.

Dinero.js
Một thư viện JavaScript để tạo, tính toán và định dạng tiền, Dinero.s. hỗ trợ tất cả các loại tiền tệ quốc tế. Bạn có thể sử dụng thư viện trong môi trường Node.js, tải nó trong trình duyệt, với CommonJS hoặc EcmaScript 6.

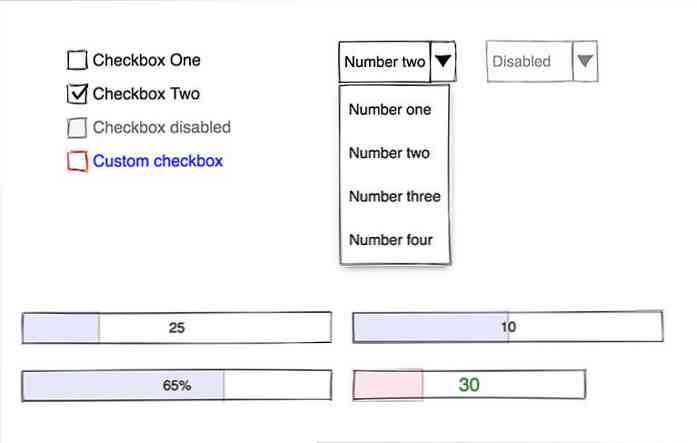
Có dây
WiredJS được xây dựng với nguồn gốc “Thành phần web”. Đó là một thư viện UI độc đáo với vẻ ngoài sơ sài. Điều tuyệt vời từ thư viện này là các phần tử đột quỵ được vẽ ngẫu nhiên, có nghĩa là không có hai phần tử nào giống hệt nhau. Một thư viện hoàn hảo để tạo khung dây hoặc mockup.

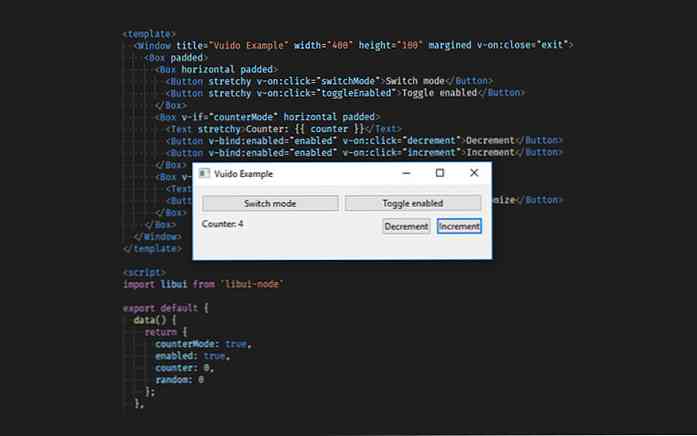
Vũ
Vuido là một khung ứng dụng máy tính để bàn nhẹ với Vue.js. Bạn có thể sử dụng API Vue.js và nhiều tiện ích bổ sung như Vuex, ví dụ, để xây dựng một ứng dụng máy tính để bàn cho Windows, Linux và macOS. Đó là một sự thay thế tuyệt vời cho Electron.

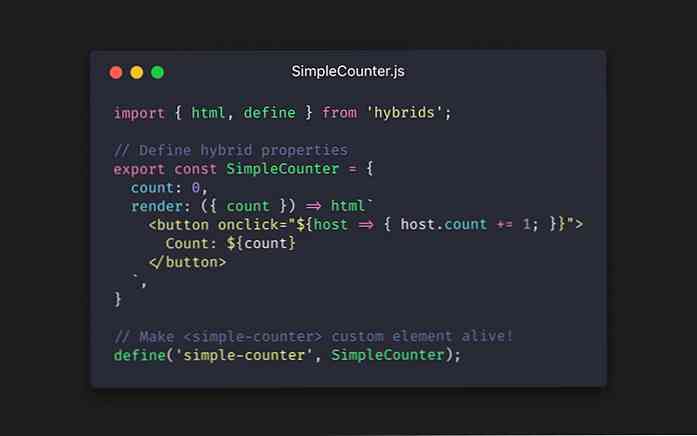
Giống lai
Thư viện JavaScript để tạo thành phần HTML tùy chỉnh bằng cách sử dụng Thành phần web gốc với API thân thiện hơn. Thư viện cung cấp API đơn giản hơn tương tự như API trong Vue.js hoặc React.js.

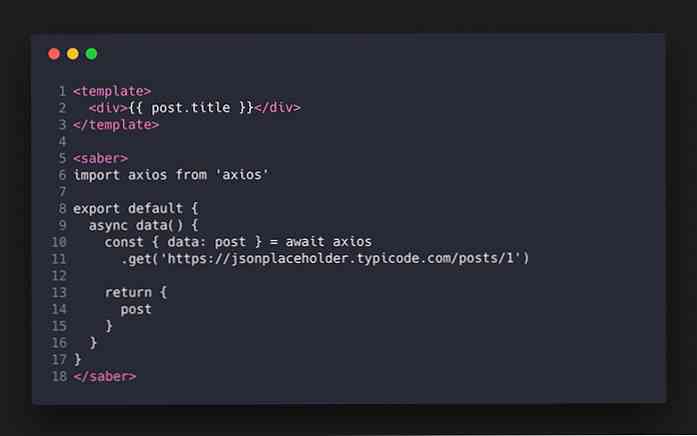
Saber.js
Một trình tạo trang tĩnh được xây dựng cho Vue.js. Saber.js không đi kèm với những thứ ưa thích như trong Nuxt.js. Các tùy chọn và cấu hình là tối thiểu giúp nó trở thành một lựa chọn thay thế tuyệt vời nếu bạn chỉ muốn có một trang web tĩnh sẽ dễ bảo trì.

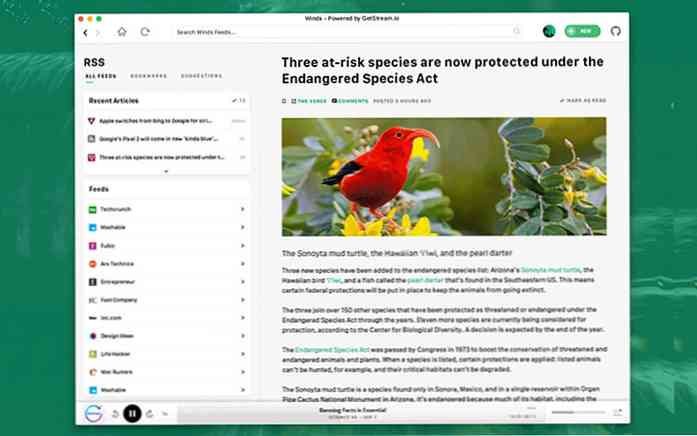
Gió
Trình đọc RSS và Podcast hiện đại, Winds có sẵn cho Windows, macOSv và Linux. Ứng dụng này trông rất đẹp và hiện đại với bóng hình hộp, góc tròn, độ dốc và những gì không. Điều này tốt ứng dụng để quản lý đăng ký trang web của bạn để theo kịp với ngành công nghiệp thay đổi nhanh chóng này.

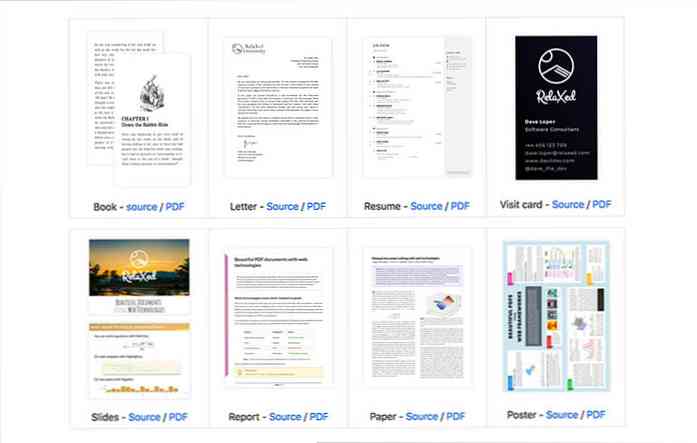
Thư giãn
Một trình chuyển đổi sẽ biến HTML hoặc Pug thành PDF. Bạn có thể tạo một bố cục phức tạp bằng HTML, CSS, JavaScript và sử dụng Markdown để viết ra nội dung chính. Trên hết, bạn cũng có thể sử dụng thư viện JavaScript, như Chart.js để thêm sơ đồ và MathJax để thêm định dạng Toán học.

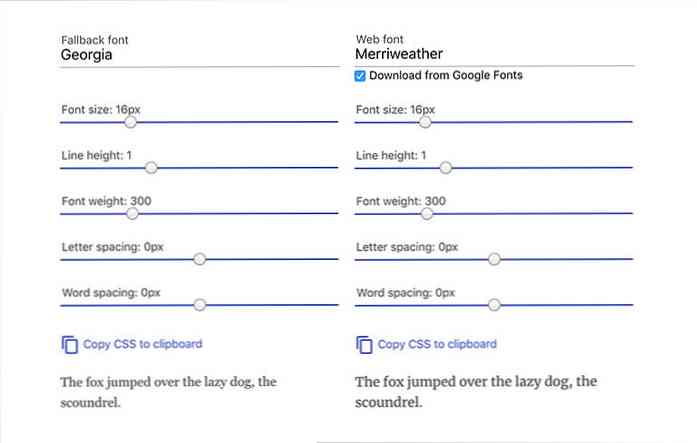
Phông chữ phù hợp
Một công cụ để chọn hai Phông chữ Google và phông chữ gốc được cài đặt trong máy tính trông giống nhau. Đây là một công cụ hữu ích cho nhà phát triển web để giảm thiểu FOUC xấu xí đó (flash nội dung không được chỉnh sửa) khi Phông chữ Google chưa được tải đầy đủ.

PWA WP
Một sáng kiến để mang PWA (Ứng dụng web lũy tiến) lên WordPress Core. Tại thời điểm viết bài này, dự án này đang ở giai đoạn đầu. Đây là một dự án thú vị để theo dõi đặc biệt nếu bạn làm việc chủ yếu trong hệ sinh thái WordPress.

Blueprint.js
Thư viện UI dựa trên React, Blueprint.js bao gồm một loạt các quy tắc như nút và tab và các thành phần UI khác thường cần để xây dựng các ứng dụng web hiện đại Omnibar; một hộp tìm kiếm nổi giống như ứng dụng Spotlight hoặc Alfred trong macOS.