Tài nguyên mới dành cho nhà thiết kế và phát triển web (tháng 1 năm 2015)
Nó ở đây! Cuối cùng chúng tôi đã rời khỏi năm đầy biến động của năm 2014 và khi chúng tôi mở ra một khởi đầu mới với năm mới, chúng tôi có hy vọng mới, mong muốn và chắc chắn các công cụ mới để thử. Trong bài đăng này, chúng tôi đã đặt cùng nhau một số ít các công cụ và plugin hoàn hảo để có được điều này.
Từ một công cụ kiểm tra trực tuyến tiện dụng đến một thứ gì đó để dễ dàng truy cập vào các mẫu thiết kế di động, có khá nhiều lựa chọn để đưa năm 2015 của bạn đi đúng hướng.
Giao diện người dùng
Giao diện người dùng là một chủ đề văn bản tuyệt vời, không bị nhầm lẫn với lược đồ màu văn bản tuyệt vời. Chủ đề trong Sublime Text ảnh hưởng đến giao diện ứng dụng như tab và thanh bên. Seti UI là một chủ đề được port. Nhìn phẳng của nó là thực sự tốt đẹp để xem xét. Một sự lựa chọn hoàn hảo về chủ đề nếu bạn đang sử dụng Sublime Text trong Windows 8 hoặc OS X Yosemite.

Danh sách kiểm tra IXD
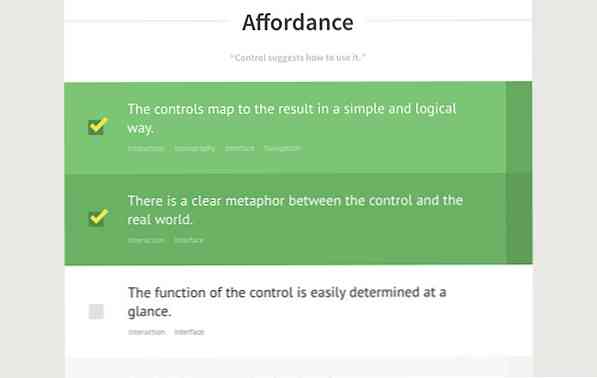
Có một danh sách kiểm tra có thể giúp bạn theo dõi những gì đã được thực hiện và những gì sẽ đến. Nếu bạn là một nhà thiết kế UI, có lẽ bạn nên thêm Danh sách kiểm tra IXD trong dấu trang của bạn.
Danh sách kiểm tra IXD chứa một tập hợp các danh sách việc cần làm phổ biến để kiểm tra. Mỗi mục được hỗ trợ với các tham chiếu liên kết, vì vậy bạn cũng có thể tìm hiểu lý do tại sao nó có trong danh sách. Nếu bạn thích, có một nút nhỏ ở bên trái nơi bạn có thể in trang và kiểm tra danh sách ngoại tuyến.

Máy làm mát
Vâng, chúng tôi có một số công cụ để chọn ra một bảng màu. Nhưng không có gì dễ dàng như công cụ này, được gọi là Máy làm mát. Chỉ cần nhấn phím Space và nó sẽ hiển thị một bảng màu mới. Nó sẽ tạo ra sơ đồ màu mới vô tận, xuất phát từ thuật toán của nó và được thuê ngoài từ những người đóng góp cho người dùng của nó, khi bạn lặp lại nhấn phím Space.

Nibbler
Nibbler là một công cụ kiểm tra trực tuyến để đánh giá và chấm điểm trang web của bạn về các yếu tố khác nhau bao gồm Chất lượng mã, Khả năng tương thích và Khả năng truy cập. Thật tiện dụng nếu bạn muốn chạy một kiểm tra cuối cùng cho trang web của mình trước khi ra mắt.

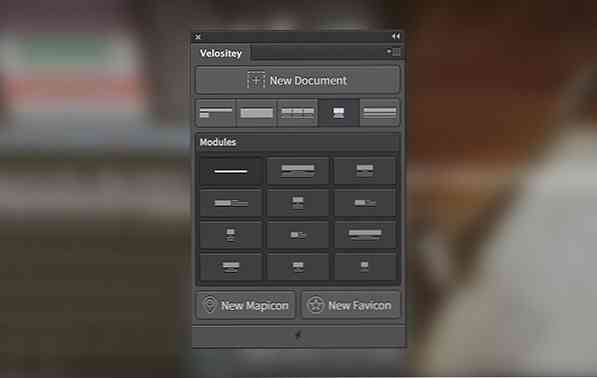
Velonymousy
Velonymousy là một plugin Photoshop để làm cho quá trình tạo một nguyên mẫu trang web trong Photoshop dễ dàng và nhanh chóng. Plugin này cho phép bạn nhanh chóng tạo một tài liệu mới với lưới đặt sẵn, thêm các thành phần web đặt sẵn và tạo biểu tượng hoặc favicon. Một plugin Photohop không thể thiếu cho mọi nhà thiết kế web.

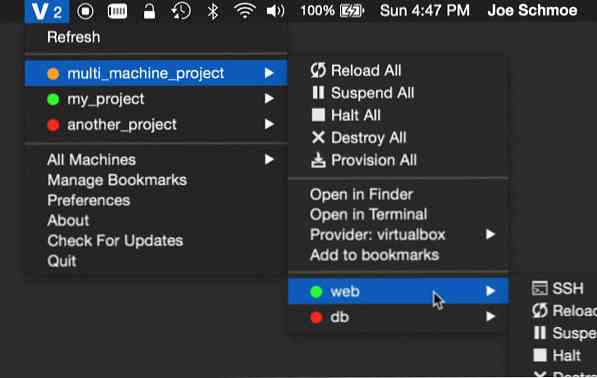
Quản lý Vagrant
Nếu bạn đang sử dụng Vagrant trong OS X, hãy cài đặt Quản lý Vagrant. Ứng dụng này cho phép bạn quản lý nhiều môi trường theo cách thuận tiện hơn. Sau khi được cài đặt, nó sẽ thêm một biểu tượng mới trong thanh tác vụ OS X nơi bạn có thể theo dõi và điều khiển các máy ảo của mình chỉ bằng vài cú nhấp chuột. Không còn lộn xộn với các dòng lệnh.

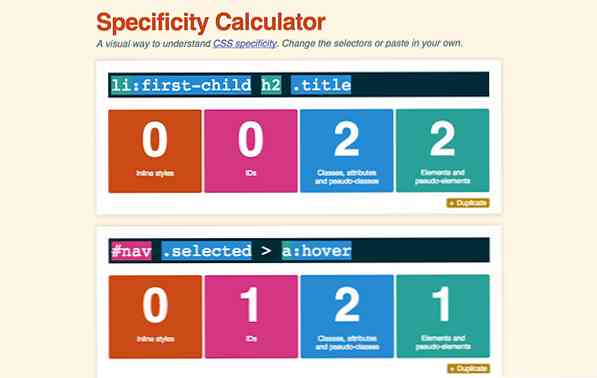
Tính đặc hiệu CSS
Đặc tính CSS là một chủ đề nổi tiếng của CSS không dễ tiêu hóa. Công cụ này được tạo ra để minh họa cách khái niệm tính đặc hiệu này hoạt động theo cách tương tác. Vẽ một số bộ chọn và nó sẽ cho bạn biết nên chọn bộ chọn nào.

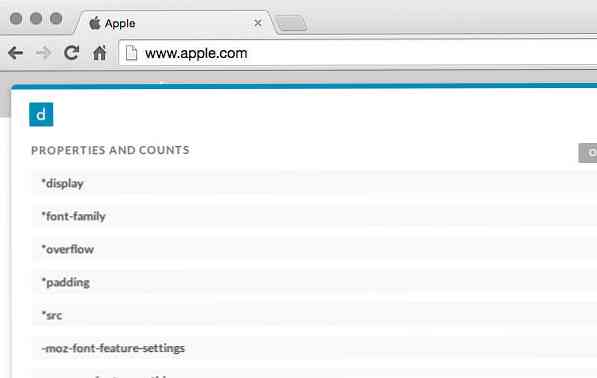
Đào CSS
Đào CSS là một tiện ích mở rộng của Chrome. Và như tên của nó, nó sẽ đào sâu vào trang web của bạn và phân tích CSS của nó. Nó sẽ hiển thị cho bạn một báo cáo mà bạn có thể đánh giá để thực hiện tối ưu hóa cần thiết.

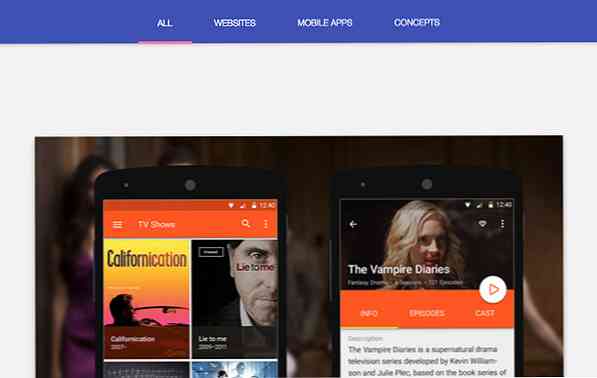
Lên tài liệu
Đối với những người bạn có thể không biết về nó, Google vừa giới thiệu Vật liệu, một triết lý mới về thiết kế sản phẩm của mình. Lên tài liệu là một tập hợp các ứng dụng và trang web đã áp dụng triết lý mới này. Một nguồn cảm hứng tốt cho các nhà thiết kế web.

Trói
Trói giúp bạn thưởng thức Dribbble một cách hợp lý hơn. Nó sẽ cung cấp cho bạn một lựa chọn tốt nhất “Ảnh chụp” từ Dribbble. Nếu bạn không thích Shot cụ thể, hãy nhấn phím mũi tên trái của bàn phím và nếu bạn thích nó nhấn phím mũi tên phải. Tất cả các Shots mà bạn thích sẽ xuất hiện trong tài khoản Dribbble của bạn - đây là một mẫu.

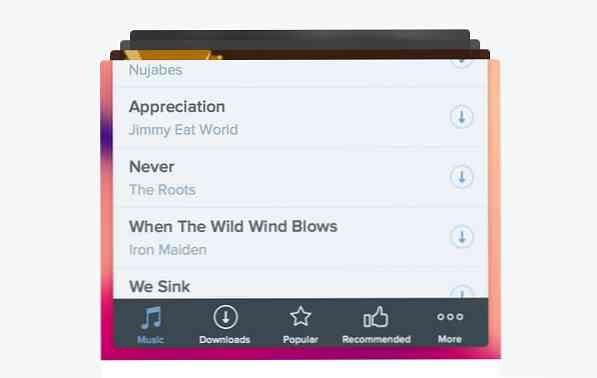
Mẫu thiết kế di động
Các Mẫu thiết kế di động cuốn sách là một tập hợp các mẫu thiết kế di động phổ biến được lựa chọn áp dụng trong điện thoại di động vào năm 2014. Không chỉ cung cấp nguồn cảm hứng, cuốn sách còn đề cập đến quyết định và lý do đằng sau thiết kế đó. Một cuốn sách hay nên có trên kệ sách kỹ thuật số của bất kỳ nhà thiết kế ứng dụng và web nào.

FontAwgie Photoshop
FontAwgie là một người tuyệt vời. Để làm cho nó trở nên tuyệt vời hơn nữa, hãy cài đặt plugin này trong Photoshop để bạn có thể nhanh chóng thêm nó vào thiết kế của mình.