Tài nguyên mới cho các nhà thiết kế và phát triển web (tháng 12 năm 2012)
Chúng tôi đã ở trong tháng 12; thời gian dường như đang chạy quá nhanh, phải không? Giống như vài tháng trước, chúng tôi sẽ giới thiệu một số tài nguyên hữu ích cho nhà thiết kế và phát triển web.
Lần này chúng ta có một số tài nguyên tuyệt vời từ một nguồn có khả năng cắt thiết kế của bạn trong Photoshop với một số các plugin jQuery mới với hiệu ứng tuyệt đẹp.
Kiểm tra tất cả các tài nguyên mới của chúng tôi (theo tháng):
- Tháng 10 năm 2012
- Tháng 11 năm 2012
Tiền điện tử
Hiệu ứng gấp với jQuery không có gì mới trong thế giới phát triển web. Có rất nhiều plugin miễn phí có sẵn để tạo hiệu ứng hình ảnh như vậy. Nhưng với PFold, chúng tôi có thể mở ra và gấp lại phần tử được nhắm mục tiêu như làm thế nào chúng ta làm trên giấy.
Chúng tôi cũng có thể nhắm hướng gấp. Có một cái nhìn tốt hơn về bản demo ở đây.

Lưới-A-Licious
Pinterest đang trở nên phổ biến hơn và không giống như các phương tiện truyền thông xã hội khác, nó trình bày bố cục trong lưới. Bây giờ, bạn có thể tạo bố cục lưới tương tự với plugin jQuery này được gọi là Lưới-a-cam. Nhưng plugin này làm điều đó tốt hơn. Nó hiện đang phản hồi.

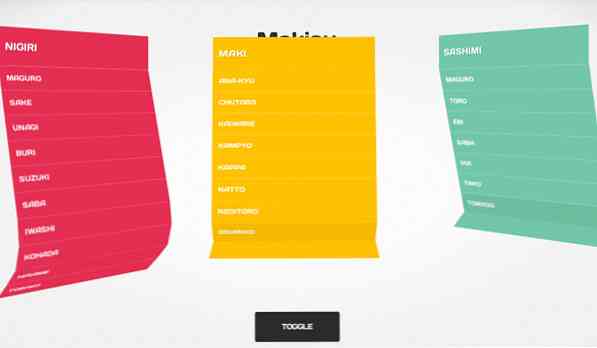
Makisu
Makisu là plugin jQuery nhẹ để tạo hiệu ứng thả xuống 3D. Đúng như tên gọi, hiệu ứng trông giống như Makisu khi nó được gấp lại. Makisu là một tấm thảm được dệt từ tre và bông được sử dụng trong chế biến thực phẩm, đó là cách bạn thường cuộn sushi.
Một điều đáng chú ý là vì hiệu ứng 3D là được xây dựng dựa trên CSS 3D Transform, hiệu ứng chỉ có thể được xem trong trình duyệt rất hiện đạiS. Xem bản demo tại đây.

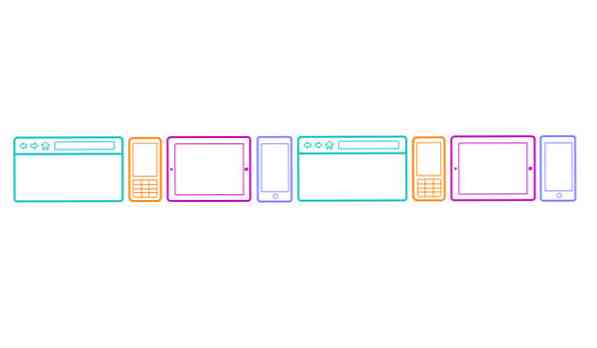
Phác thảo giao diện
Nếu chúng tôi xây dựng trang web hoặc ứng dụng web, chúng tôi có thể thường xuyên cần phác thảo ý tưởng trên giấy trước khi chúng tôi làm việc với các mã. Để làm công việc đó, bạn có thể sử dụng các mẫu đặc biệt từ Giao diện phác thảo.
Nó cung cấp các mẫu phác thảo cho các thiết bị và màn hình khác nhau: Máy tính để bàn, iPad, iPhone, Nexus và Windows Phone.

Đếm ngược jQuery
jQuery Countdown là một plugin jQuery cho tạo ra những hiệu ứng đồng hồ lật mát mẻS. Bạn có thể đặt nó cho ngày, giờ, phút và thậm chí thứ hai. Plugin này là hoàn hảo để tạo ra những thứ như Trang sắp ra mắt hoặc trang Sản phẩm với thời gian ưu đãi hạn chế. Bạn có thể xem bản demo tại đây.

Rất tươi
Tất cả thời gian này, mỗi khi chúng tôi thay đổi CSS, chúng ta cần làm mới trình duyệt để xem effect. Sử dụng rất tươi, bạn không còn cần phải làm cái đó.
Bạn có thể chọn tệp CSS nào bạn đang chỉnh sửa và So Fresh sẽ tự động làm mới trình duyệt bất cứ khi nào thay đổi được thực hiện.

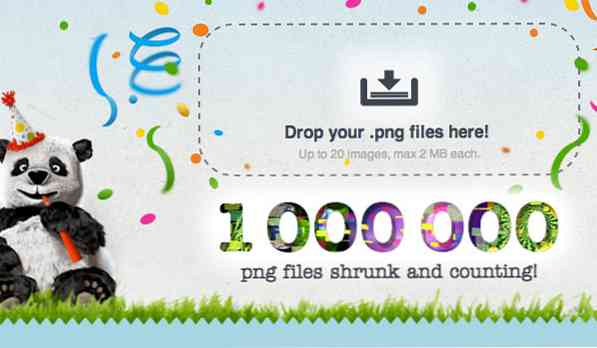
PNG nhỏ
Mỗi bit đều có giá trị và tốc độ. Một trong những cách để làm cho trang web của chúng tôi tải nhanh hơn là bằng cách tối ưu hóa kích thước tệp hình ảnh. Như chúng ta đã biết, kích thước nhỏ hơn có xu hướng tải nhanh hơn. Nếu bạn có một số hình ảnh PNG trên trang web của mình, bạn có thể sử dụng Tiny PNG để làm cho kích thước của chúng nhỏ hơn.