Chuyển đổi thiết kế phác thảo sang bản tin HTML với Slinky
Phần lớn công cụ xuất mã là clunky và không đáng tin cậy. Tuy nhiên, Slinky là một loại nhà xuất khẩu khác cho Phác thảo, biến thiết kế của bạn thành mẫu bản tin tương thích đầy đủ.
Thật dễ dàng để tìm ý tưởng bản tin và tạo lại yêu thích của bạn trong một chương trình thiết kế. Nhưng, thông thường việc mã hóa bản tin mất rất nhiều thời gian có thể được sử dụng ở nơi khác. Đây là nơi Slinky thực sự tỏa sáng.
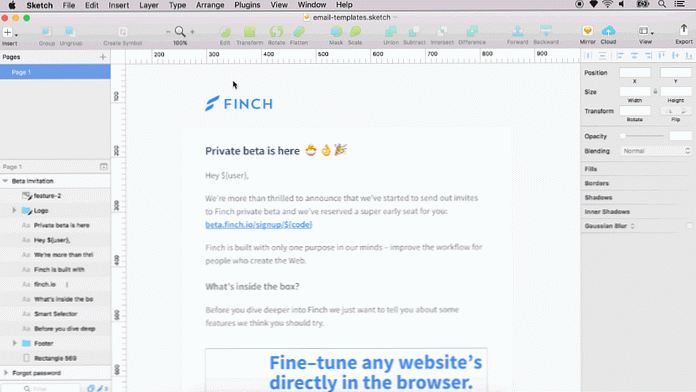
Chỉ cần cài đặt plugin và thiết kế bản tin mockup của bạn với Phác thảo. Sau đó, từ menu trên cùng nhấp Plugin> Slinky> Xuất artboard đã chọn. Điều này mang đến một menu mới để chọn nơi để xuất các tập tin và những gì để gọi bản tin.
Trong vài giây, bạn đã có một mẫu sẵn sàng để đi, đó là tuân thủ đầy đủ với tất cả các chương trình email lớn. Nhưng, đó là một ý tưởng tốt để vẫn kiểm tra bản tin của bạn để đảm bảo họ nhìn đúng.
Giống như các công cụ xuất mã khác, Slinky không hoàn hảo. Ví dụ, tất cả các hình ảnh cần phải được Được đánh dấu là “xuất khẩu” trong Phác thảo nếu bạn muốn chúng được bao gồm dưới dạng các mục riêng biệt trong mã HTML.
Đó là một phiền toái nhỏ nhưng plugin này vẫn có thể giúp bạn tiết kiệm rất nhiều thời gian so với việc viết các mẫu HTML / CSS từ đầu. Tất cả phụ thuộc vào mức độ bạn cần hoàn thành.

Để tìm hiểu thêm về plugin này và các yêu cầu, hãy xem repo chính của GitHub. Đó là một nơi tuyệt vời để duyệt hướng dẫn sử dụng và bạn thậm chí có thể tìm thấy chi tiết liên lạc cho những người sáng tạo tại Finch nếu bạn có bất kỳ câu hỏi hoặc đề xuất nào.
Plugin này là Miễn phí 100% cho mọi dự án, vì vậy Slinky là một lựa chọn tuyệt vời bất kể kỹ năng mã hóa của bạn. Chỉ cần truy cập trang plugin và tải xuống một bản sao để bắt đầu bơm các mẫu email ngay từ Phác thảo.




