Bulma là Khung CSS được hỗ trợ bởi Flexbox mà bạn cần
Flexbox là một chủ đề nóng cho các nhà phát triển frontend vì nó cung cấp một cách tiếp cận hiện đại để sắp xếp CSS. Hầu hết các bố cục trang web dựa trên số float CSS hoặc tỷ lệ phần trăm cố định để giữ cho các khối nội dung thẳng hàng.
Nhưng flexbox thay đổi tất cả các quy tắc và với một khung như Bulma, bạn có thể xây dựng bố cục đầy đủ trên flexbox. Đây là một khung CSS hoàn toàn mới vẫn đang trong giai đoạn phát triển ban đầu, nhưng có rất nhiều thứ để cung cấp.

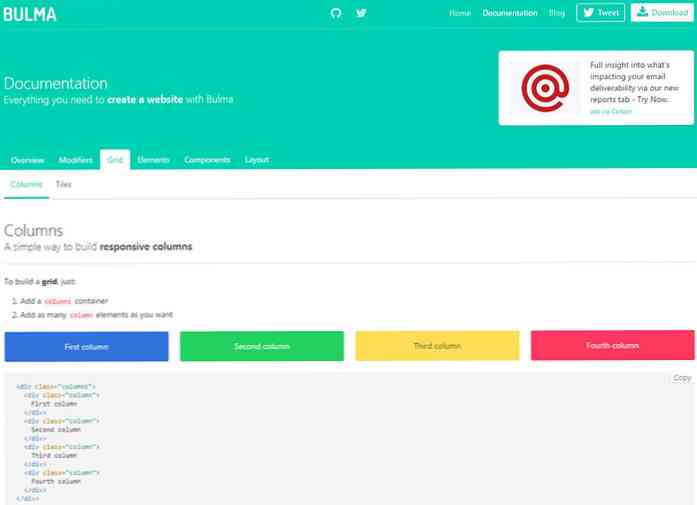
Đối với một dự án trẻ như vậy, có vẻ như Bulma đang tràn đầy tiềm năng. Bulma cung cấp một khung CSS hiện đại và chiến lược đáp ứng cho thiết kế bố trí. Với flexbox bạn có thể cấu trúc bất kỳ số lượng phần tử khối để sắp xếp cạnh nhau và phá vỡ tại các điểm dừng nhất định.
Với một lớp học đơn giản .cột bạn có thể thêm nhiều div như bạn muốn và giữ bố cục nhất quán. Bạn có thể thay đổi các lớp cột để làm cho một số rộng hơn hơn những người khác và để có một số sắp xếp khác nhau.
Cả hai liên kết ngang và dọc là siêu dễ dàng với khung này. Bạn sẽ không bao giờ cần phải hack cùng một giải pháp CSS vào phút cuối.
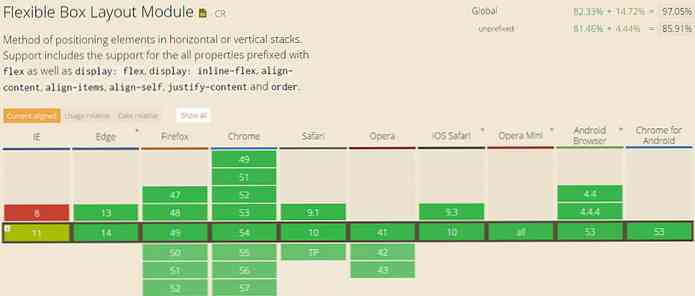
Phần tốt nhất là hầu hết các trình duyệt hiện đại đều hỗ trợ flexbox ngoại trừ Internet Explorer. Nhưng với việc Microsoft chuyển sang Edge, việc sử dụng một khung như Bulma sẽ dễ dàng hơn nhiều mà không cần quan tâm đến hỗ trợ kế thừa.

Cũng đáng lưu ý rằng đây không chỉ là một khung flexbox. Đó là một thư viện CSS đầy đủ với các kiểu mặc định cho typography, nút, trường đầu vào, và phổ biến khác yếu tố trang. Bulma hoàn toàn miễn phí và đi kèm với tài liệu tuyệt vời nếu bạn sẵn sàng lao vào và bắt đầu xây dựng.
Và nếu bạn không muốn tải xuống Bulma cục bộ, bạn vẫn có thể dùng thử bằng CDN trực tuyến. Tài liệu trực tuyến phải là quá đủ để bạn bắt đầu, đặc biệt là trang lưới mà bạn có thể sử dụng để xây dựng cấu trúc bố cục đầy đủ.

Bulma hiện đang ở phiên bản 0.2.3, vì vậy nó còn một chặng đường dài trước khi phát hành v1.0. Ngay cả trong phiên bản hiện tại, nó vẫn hoàn toàn có thể sử dụng được và nó mang lại rất nhiều tiềm năng cho tương lai.
Để tìm hiểu thêm, hãy xem repo GitHub chính thức hoặc truy cập trang web Bulma để biết hướng dẫn cài đặt và tài liệu đầy đủ.