Kết nối OAuth là gì và cách sử dụng
Nhiều người trong chúng ta tiếp xúc với OAuth khi duyệt web và hầu hết chúng ta thậm chí không biết đến sự tồn tại của nó. OAuth (Xác thực mở) là một hệ thống cấp cho các trang web của bên thứ ba quyền truy cập hạn chế vào tài khoản người dùng, ví dụ như tài khoản Twitter hoặc Facebook của bạn. Nó cho phép khách truy cập tương tác trong trang web mà không yêu cầu đăng ký tài khoản mới hoặc tiết lộ tên người dùng và mật khẩu của bạn cho bên thứ ba.
Trong hướng dẫn này, tôi muốn giới thiệu khái niệm về OAuth và cách nó có thể áp dụng cho các nhà phát triển. Có rất nhiều chi tiết kỹ thuật liên quan đến việc triển khai ứng dụng OAuth của riêng bạn. Ví dụ của tôi sẽ được viết bằng PHP bằng cách sử dụng trình bao bọc thư viện Twitter, nhưng bạn có thể sử dụng gần như bất kỳ API lập trình phổ biến nào từ Python đến Ruby hoặc Objective-C.
Ngay cả khi khái niệm cảm thấy khó hiểu, hãy cố gắng tiêu hóa hết mức có thể. Đây vẫn là một công nghệ rất bí ẩn, vừa được phác thảo vào năm 2007. Tôi chắc chắn không hiểu làm thế nào để phát triển Kết nối OAuth đầy đủ ngay cả sau vài hướng dẫn đầu tiên của tôi nhưng nếu bạn kiên trì với nó, bạn sẽ nhanh chóng nắm bắt được. Bây giờ đầu tiên để khởi động, một giới thiệu nhỏ!
Những vấn đề chúng ta có thể giải quyết?
Nếu bạn xem xét Internet đã kết nối nhiều hơn như thế nào, điều đó chỉ có nghĩa là người dùng sẽ muốn chia sẻ thông tin giữa nhiều tài khoản từ Facebook vào Twitter, Tumblr, Foursquare và thậm chí bây giờ vào các ứng dụng di động như Path hoặc Instagram. Vấn đề chúng ta gặp phải bây giờ là làm thế nào để thực hiện điều này theo cách an toàn và đơn giản nhất có thể. OAuth 1.0 là một nỗ lực để giải quyết vấn đề này và nhiều vấn đề khác, so với các tiêu chuẩn OpenID cũ hơn. Người dùng vẫn đang nhập tên người dùng / mật khẩu của họ vào các trang web bên thứ ba khác chỉ để kết nối với OpenID. Điều này không làm cho nó an toàn hơn cho người dùng. Theo thông số kỹ thuật OAuth, người dùng không bao giờ cần lưu trữ bất kỳ dữ liệu tài khoản cá nhân nào vào cơ sở dữ liệu của bên thứ ba.
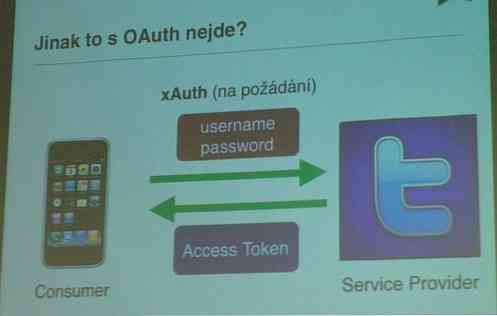
 (Nguồn hình ảnh: Martin Hassman)
(Nguồn hình ảnh: Martin Hassman)
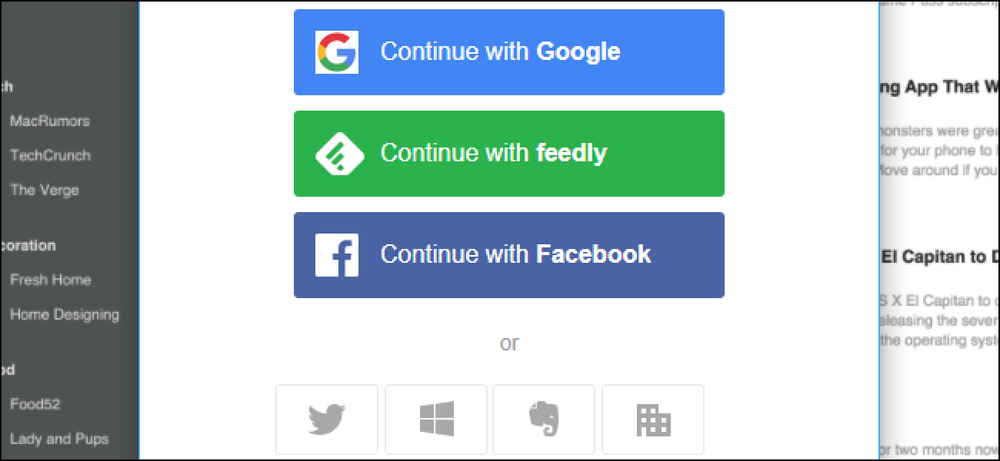
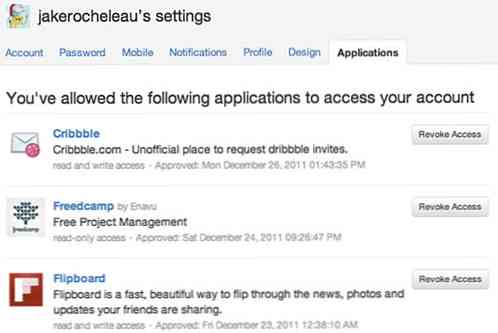
Với OAuth, nhà cung cấp tài khoản chính (ví dụ: Twitter, Facebook) trước tiên sẽ chuyển hướng bạn (người dùng) đến trang ủy quyền. Sau đó, người dùng đăng nhập vào mạng chính và sau đó chấp nhận hoặc từ chối kết nối mới vào trang web của bên thứ ba. Công nghệ này rất dễ dàng và bạn luôn có thể hủy đăng ký các kết nối từ cài đặt tài khoản của mình bất cứ lúc nào. Lưu ý rằng mật khẩu của bạn không bao giờ được trao cho bên thứ 3, điều này giúp giao thức này an toàn hơn rất nhiều so với đối tác của nó.
Quá trình hoạt động như thế nào
Có 3 bên để xem xét trong một cuộc gọi OAuth tiêu chuẩn:
- Nhà cung cấp dịch vụ - Mạng chính bạn đang cố gắng kéo dữ liệu từ. Họ cung cấp phản hồi API như tên người dùng, ảnh tiểu sử, URL trang web và các nội dung khác.
- Khách hàng - Ứng dụng bên thứ 3 đang tìm cách nhận dữ liệu. Đây sẽ là trang web hoặc ứng dụng di động thực hiện yêu cầu kết nối ban đầu, sau đó cũng xử lý dữ liệu trả về sau khi được ủy quyền.
- Người dùng - Người ngồi sau máy tính tương tác với các trang web sẽ là bạn!
Mục đích của OAuth không phải là cung cấp một thư viện cụ thể cho các trang web sử dụng. Nó thực sự thiết lập “quy tắc” để xây dựng API giao thức mở. Vì vậy, trong khi tất cả chúng ta có thể hưởng lợi từ công nghệ này, thực sự các nhà phát triển sẽ thực sự tìm thấy sự quan tâm trong lĩnh vực này. Nếu bạn cần thêm thông tin, hãy xem phiên bản v1.0 sửa đổi được phát hành vào tháng 4 năm 2010.
Đối mặt với an ninh
Toàn bộ quá trình cuối cùng yêu cầu 2 khóa khác nhau cùng với mã thông báo truy cập. Các khóa được cung cấp bởi dịch vụ root sau khi bạn đăng ký một ứng dụng - chúng được gọi là khách hàng và ID bí mật. ID khách thường được chuyển vào URL Xác thực để máy chủ có thể nhận ra ứng dụng của bạn.
ID bí mật được giữ trong mã của bạn để máy chủ có thể xác minh danh tính ứng dụng của bạn. Tương tự, máy chủ từ xa sẽ đối chiếu ID bí mật của bạn với ID của chính họ để bạn không gửi nhầm yêu cầu twitter tới API của Facebook hoặc ngược lại. Nếu người dùng cho phép kết nối và tất cả các khóa khớp với nhau, thì chúng sẽ được đưa trở lại trang web của bạn với một mã dài gồm các số và chữ cái ngẫu nhiên.
Mã này được sử dụng để tạo mới truy cập thẻ. Chúng hoạt động tương tự như một biến phiên mà bạn có thể lưu trữ trong cookie để giữ cho người dùng đăng nhập vào trang web của bạn. Sự khác biệt duy nhất là nhiều dịch vụ sẽ gửi lại Mã thông báo truy cập và Mã thông báo truy cập bí mật. Bạn có thể cần cả hai thứ này để lấy bất kỳ dữ liệu nào từ máy chủ. Một ví dụ có thể yêu cầu ảnh hồ sơ của người dùng lưu một bản sao trên trang web của riêng bạn.
Thư viện mẫu cho Twitter OAuth
Các nhà phát triển thường không có khả năng bắt đầu lại từ đầu, vậy tại sao không xem xét một thư viện được xây dựng trước đó? Điều này sẽ giúp chúng ta tiết kiệm thời gian và khỏi những cơn đau đầu khi làm việc với PHP. Hãy xem xét việc xây dựng một ví dụ thực sự đơn giản trên đầu Twitter API.

Tôi đánh giá cao Twitter Async của Jaisen Mathai trên GitHub. Nó hoạt động hoàn hảo và thậm chí cung cấp một số mã ví dụ thực sự đơn giản mà chúng ta có thể xem xét. Bạn có thể tải xuống .zip ngay bây giờ, nhưng trước khi xem mã chúng tôi cần đăng ký và nhận ID ứng dụng từ Twitter.
Đăng ký một ứng dụng mới
Trung tâm phát triển Twitter là một tài nguyên tuyệt vời cho những người mới bắt đầu sử dụng API. Nó đã được viết và viết lại nhiều lần trong suốt một vài năm. Trang chúng tôi muốn là https://dev.twitter.com/apps/new. Nó sẽ yêu cầu bạn đăng nhập lúc đầu, sau đó bạn cần nhập một số thông tin đăng nhập cho một ứng dụng mới.

Tên và mô tả ứng dụng được hiển thị khi người dùng ủy quyền với Twitter. URL Web của bạn cũng rất quan trọng để phân biệt địa chỉ bên thứ ba. Sẽ dễ dàng hơn khi làm việc với một miền trực tiếp mặc dù bạn có thể sử dụng localhost để thử nghiệm, nhưng tôi không khuyến khích phương pháp này. Thật dễ dàng để đăng ký một máy chủ web miễn phí và chạy các tập lệnh của bạn từ đó.
URL gọi lại được nêu là đích đến cuối cùng sau khi khách truy cập của bạn chấp nhận hoặc từ chối ủy quyền. Công việc của bạn là lập trình viên để đọc phản hồi từ Twitter và đưa ra một thông báo phù hợp. Trong thư viện Async, chúng tôi đã có một số thông tin đăng nhập, nhưng chúng sẽ không hoạt động vì URL gọi lại được chỉ định cho một blog bên ngoài. Nếu bạn quan tâm đến việc xây dựng một ứng dụng web OAuth được kết nối đầy đủ, tôi đã bao gồm một số hướng dẫn chi tiết bên dưới.
Kiểm tra mã
Nếu bạn đang sử dụng máy chủ web từ xa, bạn có thể muốn giải nén các thư viện Async và tải chúng lên một thư mục mới. Nếu không, bạn chỉ có thể kiểm tra mã nguồn. Có khả năng là chúng tôi sẽ không thể thực hiện kết nối mới. Nhưng kinh nghiệm thực hành với việc tải lên và chỉnh sửa mã nguồn luôn là một quá trình học tập.
Trong thư mục gốc, bạn sẽ tìm thấy một tập lệnh có tên SimpleTest.php. Bên trong là toàn bộ rất nhiều mã PHP liên quan đến các thư viện OAuth đi kèm. Tôi sẽ không thể kết hợp tất cả lại với bạn, nhưng chúng ta nên xem xét một khối mã quan trọng để xác định chi tiết đáng chú ý.
Có 4 biến rất quan trọng đối với khóa tiêu dùng và ID bí mật, cùng với mã thông báo và ID mã thông báo bí mật. Không phải tất cả các dịch vụ API sẽ yêu cầu bộ 4 này, nhưng đó là giao thức OAuth thích hợp. Lớp EpiTwitter yêu cầu tất cả 4 giá trị làm tham số và tạo URL kết nối vào Twitter.
https://api.twitter.com/oauth/authorize?oauth_token=TOKEN_ID_HERE
Với URL động mới này, bạn có thể tạo nút đăng nhập cho người dùng của mình. Điều này trước tiên sẽ hướng họ đến trang Twitter API an toàn nơi người dùng chấp nhận hoặc từ chối kết nối của bạn. Bất kể sự lựa chọn của họ, người dùng sau đó sẽ được chuyển hướng đến URL gọi lại ứng dụng của bạn. Toàn bộ giao thức mở có phối cảnh rất rõ ràng cho phép phát triển nhanh chóng, đặc biệt là với các thư viện có sẵn trên thực tế mọi ngôn ngữ.
Liên kết liên quan
- hướng dẫn hueniverse oauth 1.0
- Giới thiệu nhẹ nhàng về OAuth
- Câu hỏi thường gặp về OAuth
- Hướng dẫn phát triển xác thực Facebook
- Đăng nhập OAuth Twitter đơn giản
- Sử dụng OAuth với Twitter trong mục tiêu ca cao-C
- Sử dụng OAuth một cách thông minh trong Rails
Phần kết luận
Hy vọng phần giới thiệu này vào OAuth đã khiến bạn quan tâm đến việc xây dựng các ứng dụng qua giao thức. Nhiều nhà phát triển đã phấn đấu cho một giải pháp như vậy và OAuth 2.0 có thể là tương lai của các mạng xã hội được kết nối với nhau. Tôi đã sử dụng hơn hai chục kết nối vào tài khoản Twitter của mình và thực sự ấn tượng với tài liệu của nhà phát triển!
Rõ ràng có rất nhiều điều để nói về chủ đề này. Đó không phải là thứ bạn có thể xử lý hoàn toàn trong một lần ngồi. Duyệt qua mạng để biết thêm các giải pháp OAuth và cho chúng tôi biết suy nghĩ của bạn trong khu vực thảo luận bên dưới.