Cách xem mã nguồn trang web trên iPad / iPhone [Quicktip]
Bạn đang sử dụng iPad để duyệt Web và bạn tò mò muốn xem nguồn của trang web nhưng không có tùy chọn để làm như vậy. Điều tiếp theo bạn biết, bạn đang trao đổi lại với máy Mac hoặc PC để mở cùng một trang web để kiểm tra Nguồn trang. Bây giờ nếu điều đó không được gọi là rắc rối, tôi không biết đó là gì.
Để giúp mọi người dùng iPad và iPhone dễ dàng hơn, đây là một mẹo để cho phép bạn xem trực tiếp nguồn của trang web từ thiết bị di động của mình. Hãy lưu ý rằng mã bạn sẽ sử dụng sẽ chuyển hướng bạn đến trang web của người tạo, nơi nguồn được trình bày theo cú pháp được tô sáng và URL có thể nhấp để dễ đọc hơn.
Thiết lập Bookmark 'Xem nguồn'
-
Để bắt đầu, hãy mở Safari di động trên thiết bị Apple của bạn và đánh dấu trang bạn đang đọc bằng cách nhấp vào nút đánh dấu. Thay vì tên trang, hãy đặt tên là 'Xem nguồn' và sau đó nhấp vào 'Lưu'.

-
Mở javascript bookmarklet này, chọn tất cả và sao chép tập lệnh.

-
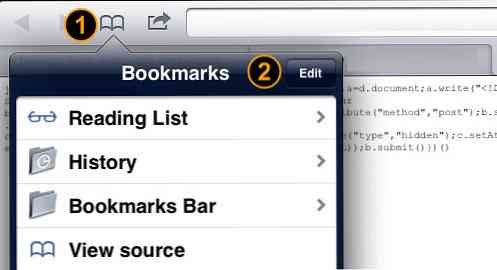
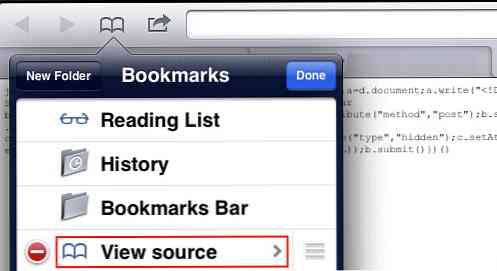
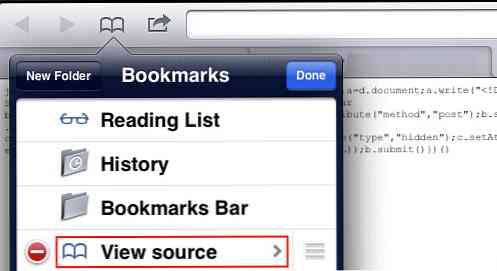
Nhấn vào biểu tượng dấu trang ở phần trên cùng bên trái của trình duyệt Safari trên thiết bị di động của bạn và nhấn vào 'Chỉnh sửa'

-
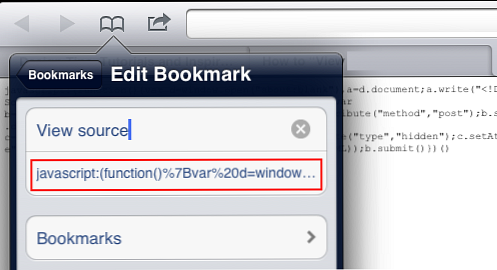
Nhấn vào dấu trang 'Xem nguồn' bạn đã tạo ở bước 1.

-
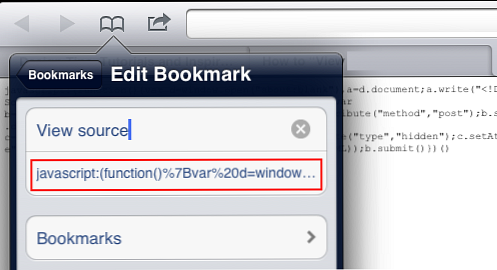
Bây giờ, dán javascript javascript mà bạn đã sao chép ở bước 2 vào thanh URL và nhấn 'Xong'.

Xem nguồn trên Safari trên iPad và iPhone
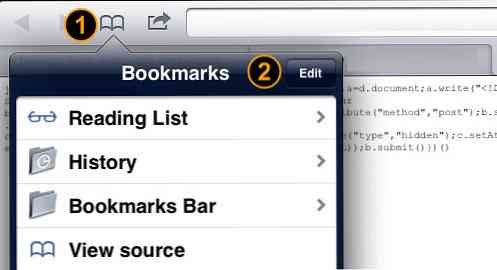
Bây giờ bạn đã tạo một dấu trang mới có tên 'Xem nguồn', để xem nguồn của bất kỳ trang web nào, hãy mở bất kỳ trang web nào từ trình duyệt Safari của bạn, nhấn vào biểu tượng dấu trang và sau đó nhấn vào dấu trang 'Xem nguồn'.

Phím tắt dấu trang này sẽ gửi yêu cầu đến máy chủ của người tạo để xử lý và sau đó mở tab trình duyệt mới để bạn xem nguồn theo cú pháp được tô sáng.

Phần kết luận
Phương pháp này để 'xem nguồn' không giống với các công cụ dành cho nhà phát triển web nơi bạn có nó như một tiện ích mở rộng cho trình duyệt của mình, nhưng tạo dấu trang này là lưu một lối tắt đến trang web của người tạo nơi bạn có thể xem bất kỳ nguồn nào của trang web với cú pháp được tô sáng.